SpinListGroup Container
Description
Groups Spin List controls together, creating a single, complex 'spin list'.
Discussion
Spin List controls inside a SpinListGroup container are grouped together such that they appear as a single, logical control.
For example, you may have three SpinList controls, display a list of days, months, and years. If you put these three SpinList controls in a SpinListGroup container, horizontal space between the controls will be removed, making the SpinList controls appear as one, single control.
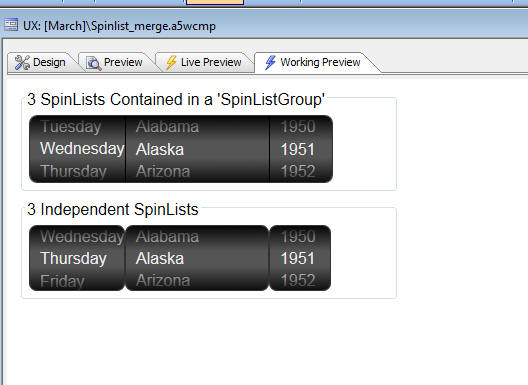
For example, in the screen shot shown below, the first frame container shows three Spin List controls that have been placed in a special 'SpinListGroup' container. Notice how the three controls appear to be a single control.
In the second frame container, the same three Spin List controls are not inside a 'SpinListGroup' container, and therefore they appear as three independent controls.
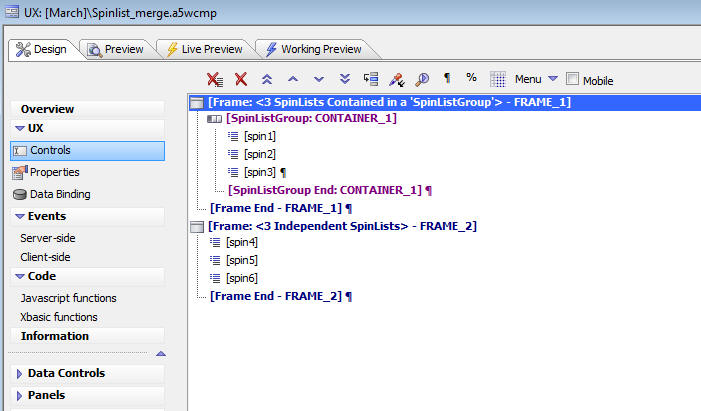
The screenshot below shows how the above UX component was designed. Notice that the Spin List controls in the first frame are contained in a 'SpinListGroup' container.
See Also